안녕하세요. LABBIT입니다. 이번에는 웹사이트의 UX개선을 위해 적용하기 좋은 심리학 용어 5가지를 가지고 와 보았습니다.
1. 힉스의 법칙 Hick’s Law
사용자에게 주어진 선택지의 수가 늘어나면 그만큼 선택을 위해 걸리는 시간이 오래 걸립니다.
1952년 심리학자 윌리엄 에드먼드 힉(William Edmund Hick)과 레이 하이먼(Ray Hyman
)이 자극의 개수와 자극에 대한 반응 사이의 상관관계에 대한 실험을 하였습니다. 실험을 통해 선택지의 수가 늘면 결정을 위해 걸리는 시간도 오래걸리며 그 시간은 로그 함수적으로 증가한다는 것을 확인하였습니다.

RT = a + b log2 (n)
이런 그래프와 공식을 만들어 냈습니다. RT는 반응 시간이고 (n)은 자극의 개수입니다. 측정 가능한 임이의 상수가 a, b 두가지로 표현됩니다.
하지만, 이것은 이론적인 설명이고 우리가 UX를 설계하기 위해서 공식에 대입하면서 설계를 할 필요는 없겠죠? 앞서 정의한 것처럼 인터페이스 상에서 선택지가 많거나 복잡하여 사용자가 고민해야할 것들이 많아지만 그만큼 의사결정을 위한 시간이 늦어진다는 것만 인지하시면 충분합니다.
오프라인의 힉스의 법칙
힉스의 법칙을 처음 접하시고 뭐 이런 당연한 설명이 있냐는 생각이 드실수 있겠지만, 이 법칙을 기억하면서 사이트들을 리서치 해보시면 생각보다 많은 곳들이 놓치고 있는 방법론이기도 합니다.

출처 i.imgur.com
이미지를 보겠습니다. 우리가 일상적으로 사용하는 리모컨에는 참 많은 버튼들이 있습니다. TV로 할수 있는 것들이 많아지면서 버튼의 수도 늘어난 것이죠. 이미지 (좌)는 할아버지 리모컨으로 웃음의 소재로 유행하던 이미지입니다. 할아버지를 위해 꼭 필요한 버튼만 남겨놓은 것이죠. 이런 맥락으로 최근의 스마트TV의 리모컨(우)은 꼭 필요한 버튼만을 남겨놓고 있습니다.
온라인에서의 힉스의 법칙
이처럼 오프라인의 세계에서 적용되는 힉스의 법칙을 살펴보았는데요. 우리는 주로 온라인 세상의 UX를 다루기 때문에 온라인에서 한번 살펴보도록 하겠습니다.

출처 : www.wpallimport.com
한번에 정보를 노출하는 것보다 점진적으로 사용자가 참여할수 있도록 함으로써 그 단계를 밟아간 사용자가 더욱 의미있는 행동을 했다는 것을 확인했던 사례가 있습니다.
2. 제이콥의 법칙
사용자는 여러 사이트에서 대부분의 시간을 보낸다. 우리 사이트도 다른 사이트와 익숙하기를 원한다.
사용성 전문가 제이콥 닐슨Jacob Nielsen이 2000년에 제창한 제이콥의 법칙입니다. 이 법칙의 내용은 사용자는 다른 웹사이트를 통해 축적된 경험을 바탕으로 우리 웹사이트의 디자인에 기대를 하게 된다는 것입니다. 예를들면 다른 웹사이트의 제품 상세페이지에서 구매하기 버튼을 눌러온 사용자들은 우리 사이트에서도 당연히 구매하기 버튼이 있을 것이라는 것을 기대한다는 것입니다.
이는 너무나 자연스러운 현상입니다. 우리가 안드로이드 유저로 안드로이드에 익숙해 졌는데, 갑자기 아이폰으로 바꿨을때를 떠올려 보시기 바랍니다. 혹은 그 반대의 경우.
어떠셨나요?
비슷한듯 다른 인터페이스에 스마트폰에 적응하고 학습하는 피로도가 증가했을 것입니다. 이처럼 새로운 인터페이스는 사용자에게 피로도를 제공하기 때문에 특별한 이유(새로운 사용자 경험의 전달)이 없다면 익숙한 인터페이스를 권장하고 있습니다.
UX에서 보이는 제이콥의 법칙

아이폰에서 특정 앱들을 모아서 한번에 옮길수 있는 프레스&탭이라는 기능이 있습니다. 이 UX를 직접 실행해보면, 마치 팝콘을 한움쿰 집어 입에 넣을때처럼
리디자인은 자연스럽게 사용자가 적응할 수 있도록 해줍니다.

머티리얼 디자인이 나오면서 구글은 리디자인에 들어갔습니다. 하지만 이런 디자인의 작은 변화에도 사용자는 낯선 감정을 느낄수가 있습니다. 이러한 경우 사용자에게 억지로 강요하는 것보다 천천히 익숙해지게 해줍니다. 낯선 사용자들을 위해 구버전의 디자인으로 돌아가게 해주거나, 어려운 부분에 대해 구글에 쉽게 피드백을 줄 수 있도록 해주었습니다. 이런 구글의 노력은 사용자가 천천히 변화에 익숙해지도록 해준 좋은 사례로 이유있는 변화를 위해서 사용자에 대한 배려가 중요하다는 것을 생각할 수 있는 사례입니다.
3. 피크엔드 법칙(Peak-End Rule)
사람들은 경험 전체나 평균보다는 가장 강렬한 경험이나, 마지막 경험을 바탕으로 경험을 판단합니다.
함께 여행을 갔던 동생과 그 시절을 추억하였습니다. 그때 참 많은 경험을 하였는데, 한번은 베네치아에 어두운 저녁에 도착하여 두려움에 떨면서 택시를 잡아탄 적이 있었어요. ‘이러다 어디 팔려가는거 아닌가?’두려움에 떨며 어두운 밤길을 달렸는데, 목적지에 내려주시던 기사님. 베네치아의 밤거리는 우리나라와는 사뭇 다르게 무척이나 어두웠어요. 그래서인지 돈을 거슬러 받았을때 나중에 보니 낸 돈보다 더 많은 돈을 받았더라구요. (아싸! 꽁돈이다~) 두려움에 대한 보상이라도 받는 기분이었고 베네치아에서는 그 경험이 가장 기억에 남는데 동생은 아예 기억조차 못하더라구요.
과거를 떠올리다보면 기간의 타임라인을 다 기억하는 것이 아니라 저처럼 강렬했던 기억 위주로 기억하는 스스로의 모습을 발견할 수 있을 것입니다. 이런 경험의 기억 방식은 저 뿐만이 아니라 사람들이 일반적으로 경험을 기억하는 방식이라고 합니다. 마치 스냅사진을 찍듯 기억하는 것이지요.
그렇기 때문에 현실에서 같은 경험을 한 동생과 저의 기억의 스냅이 다를수 있고, 베네치아에 대한 인상을 서로 다르게 느낄수 있는 것이지요. 경험을 설계할때는 이런 스냅들을 그리고 피크엔드 법칙에 의하면 마지막 경험의 기억을 강렬하고 좋은 경험으로 심어주어야 우리 사이트나 제품에 대해서 좋은 경험을 했다고 느끼게 되는 것입니다.
1993년 대니얼 카너먼Daniel Kahneman 외 연구진의 더 큰 고통을 적은 고통보다 선호하게 하려면 경험의 마지막 순간이 좋아야 한다는 논문입니다.

마치 더운 여름날 공포영화를 보았는데, 하필이면 너무 무서워서 잠이 안올것 같은 영화를 본 것입니다. 그런날이면 코미디 프로그램이나 재미있는 영상을 보면서 기분을 환기하면서 끝을 좋은 경험으로 마무리 짓는 것입니다. 만약 공포영화만 보았다면 잠에 쉽게 들지 못하고, 어렵게 잠에 들었어도 가위에 눌릴수도 있을 것입니다. 이런 경험이 기억된 사람은 다음에 공포물을 찾기가 힘들어질 것입니다. 하지만 재미있는 영상을 시청하고 편안하게 잠자리에 들었다면 다음에 공포물을 찾을 가능성이 더 높아지는 것이겠죠?
사용자의 마음을 이해하고 좋은 경험으로 마무리하는 메일침프

이미지 출처 : https://www.youtube.com/watch?v=OHpOZX1pA7c
사실 홍보메일을 보내야 하는 입장에서 많은 사람들이 머뭇거릴 것입니다. 내가 발송한 이메일로 받는 사람이 불편하지는 않을까? 그런 머뭇거리는 사용자를 이해하고 메일침프의 마스코트 프레디가 애타게 버튼을 눌러달라는 애니메이션을 보여줍니다. 뿐만 아니라 메일 발송 후 ‘하이 파이브' 메시지로 응원도 해주고 있습니다. 이런 경험들은 메일침프를 이용하는 사람들에게 긍정적인 경험으로 전달 됩니다.
4. 미적 사용성 효과
사용자는 예쁜 디자인(보기 좋은 디자인)을 사용성이 더 좋다고 생각합니다.
디자이너로써 예쁜 디자인만 찾는 것에 대해서 불편함을 느끼지만, 사실 예쁜 디자인을 사용성이 더 높다고 생각하는 것은 당연하고 자연스러운 것입니다. 마치 음식에도 음식을 더 먹음직 스럽게 보이도록 고민하는 푸드스타일리스트가 있듯이, 디자인에서도 같은 인터페이스를 갖고 있다고 하더라도 보기좋고, 예쁜 디자인에 더 나은 경험이나 사용성을 갖게 됩니다.
심미성과 사용성의 연관성은 1995년 히타치 디자인 센터의 쿠로스 마사아키, 카시무라 카오리가 수행한 연구로 증명이 되었다고 합니다. 결론만 말씀드리면 사용하기 편하다는 인식과 시각적 매력이 있다는 것의 상관관계가 분명히 존재한다고 합니다.
애플의 섹시한 디자인

출처 : https://www.pinterest.co.kr/pin/110267890850691228/
물론 심미적 조건에대해 말씀드리기 조심스러운 부분이 있습니다. 20대와 30대가 예쁘다고 보는 것이 다르고, 직업에 따라서 성별에 따라서 예쁘다고 보는 기준이 조금씩 다릅니다. 하지만 타겟층이나 시대가 요구하는 심미적 조건을 잘 맞춘다면 훌륭한 사용성을 갖춘 사이트나 디자인으로 거듭날 수 있습니다.
현대에 가장 심미적으로 아름다운 디자인으로 사용성도 좋다고 평가되는 애플의 디자인이 시대에서 기대하는 미니멀리즘의 디자인을 잘 갖춘 사례가 아닐까 싶습니다. 르네상스 시대에 애플이 나왔다고 상상해 보신다면 조금 감이 오시겠죠? 때문에 ‘그냥 예쁜것'이라기보다는 보편적(시대, 타겟, 문화 등)으로 예쁜것을 디자인하는 방향으로 가라는 팁을 드리고 싶습니다.
5. 폰 레스토프 효과 von Restorff effect
비슷한 객체들이 여럿 존재할 때 그중 뚜렷한 차이를 보이는 하나의 객체만 기억할 가능성이 높다.
폰 레스토프라는 용어는 독일 여성 심리학자 폰 레스토프Hedwig von Restorff의 이름에서 유래했다고 합니다. 1933년 참가자들에게 유사한 항목으로 구성한 목록을 보여주었는데 그중 뚜렷이 구분되는 항목을 가장 잘 기억했다고 합니다.
주로 이러한 심미적 대비를 통해 사용자의 반응을 유도하는 것은 디지털 세계에서 더 잘 사용되고 있는듯 보여집니다.
알림 메시지의 버튼

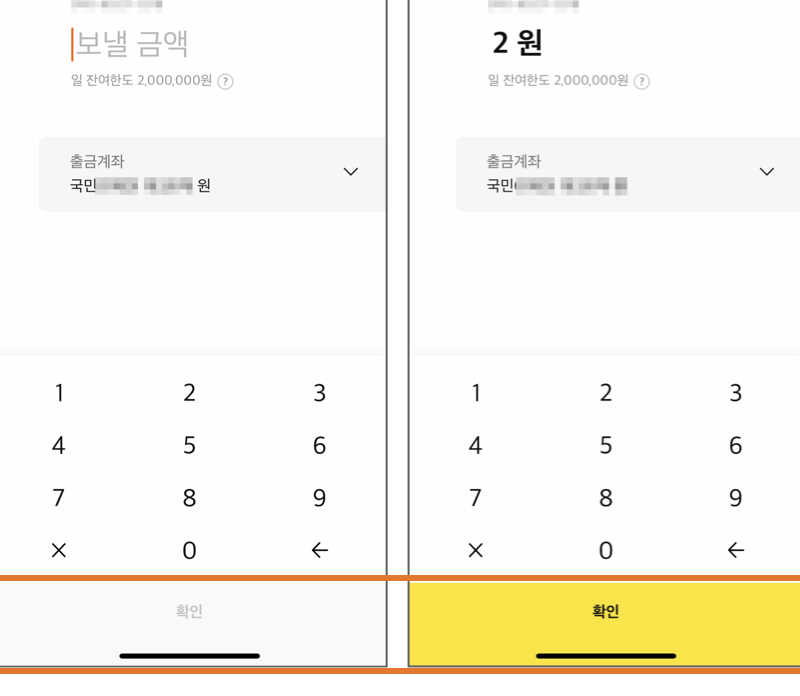
확인을 의미하는 버튼에는 대비되는 색을 줌으로써 눈에 띄게 안내를 해주고 있습니다.

입력값이 없다, 있음을 컬러를 통해 확인할 수 있도록 해줌으로써 사용자가 불편함을 느끼지 않도록 하였습니다.

출처 : 뷰저블
가격정책 중에서 가장 합리적이고 자주 사용되는 가격을 대비시켜 둠으로써 선택을 유도하기도 합니다.
이렇듯 사용자경험(UX)을 설계함에 있어서 도움이 될 수 있는 용어들 5개에 대해서 알아보았습니다. 오늘 소개드린 것들을 살펴보면서 과연 우리가 디자인한 사이트는 UX적으로 괜찮은가?에 대한 자문을 던져보시는 시간이 되셨으면 좋겠습니다.
다음에 더 재미있는 UX연구로 다시 뵐께요.
블로그 구독자 문의 주소 : info@weirdsector.co.kr




