AI 리크리에이션 시리즈 - [핏펫] 반려동물 이미지 편

(출처: 핏펫)
들어가며
"브랜드 비주얼 AI 리크리에이션" 시리즈는 드래프타입의 AI 솔루션으로 국내 주요 기업들의 비주얼을 재현하면서, 현대 기업들의 비주얼 제작 과정이 어떻게 혁신될 수 있는지 보여드리는 콘텐츠입니다.
오늘의 주인공은 반려동물 건강관리 플랫폼 '핏펫' 입니다!
※ 이 콘텐츠는 핏펫과 무관한 외부인의 관점에서 제작했습니다.
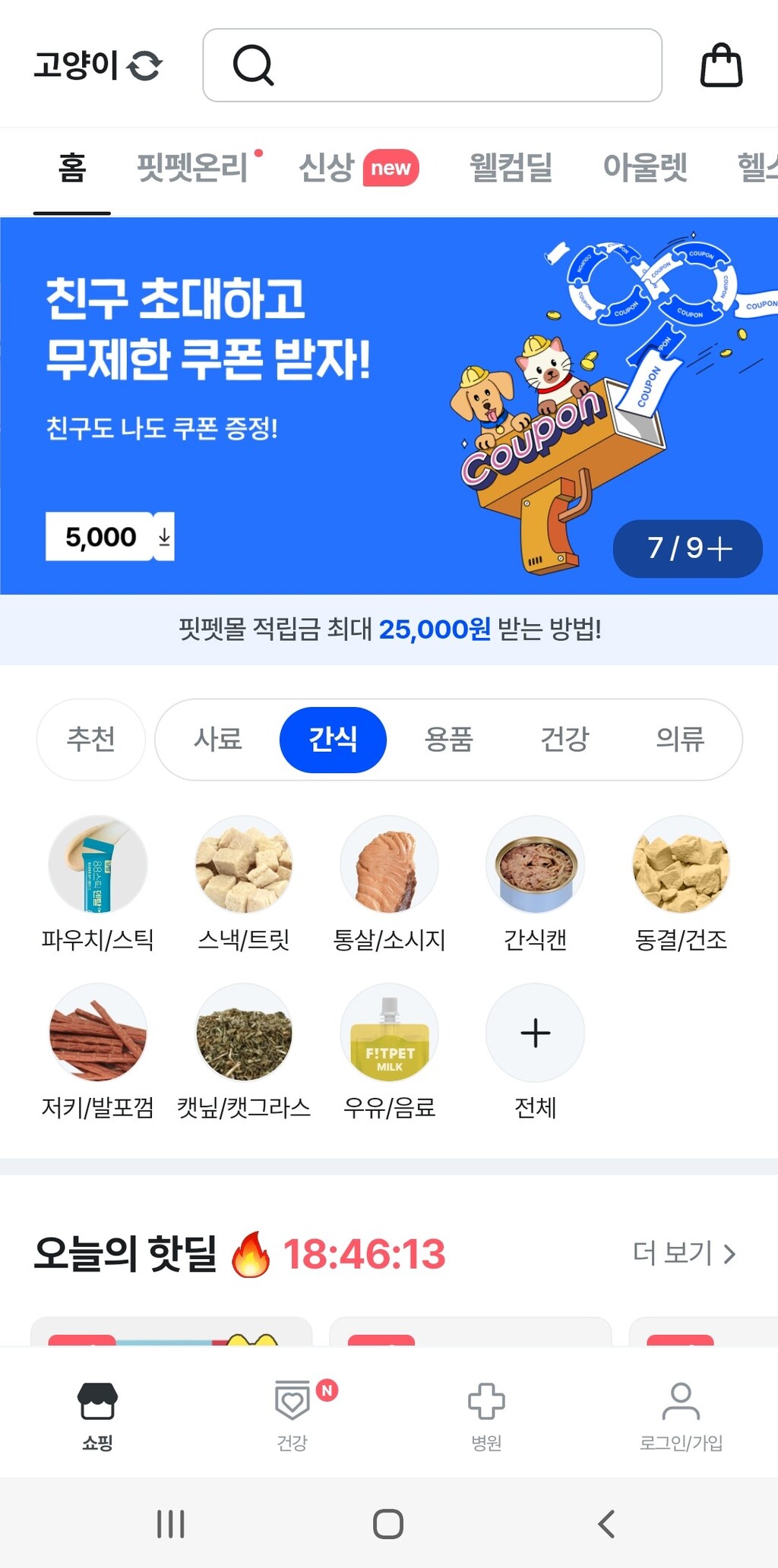
핏펫은 플랫폼을 통해 많은 분들에게 가족이나 다름 없는 반려동물의 건강 관리를 체계적으로 할 수 있도록 돕고 있습니다.
플랫폼 내에는 다양한 반려동물 용품을 구매할 수 있는 쇼핑몰 페이지도 존재합니다. 해당 페이지를 통해 다양한 물건을 구매할 수 있지요.

(출처: 핏펫)
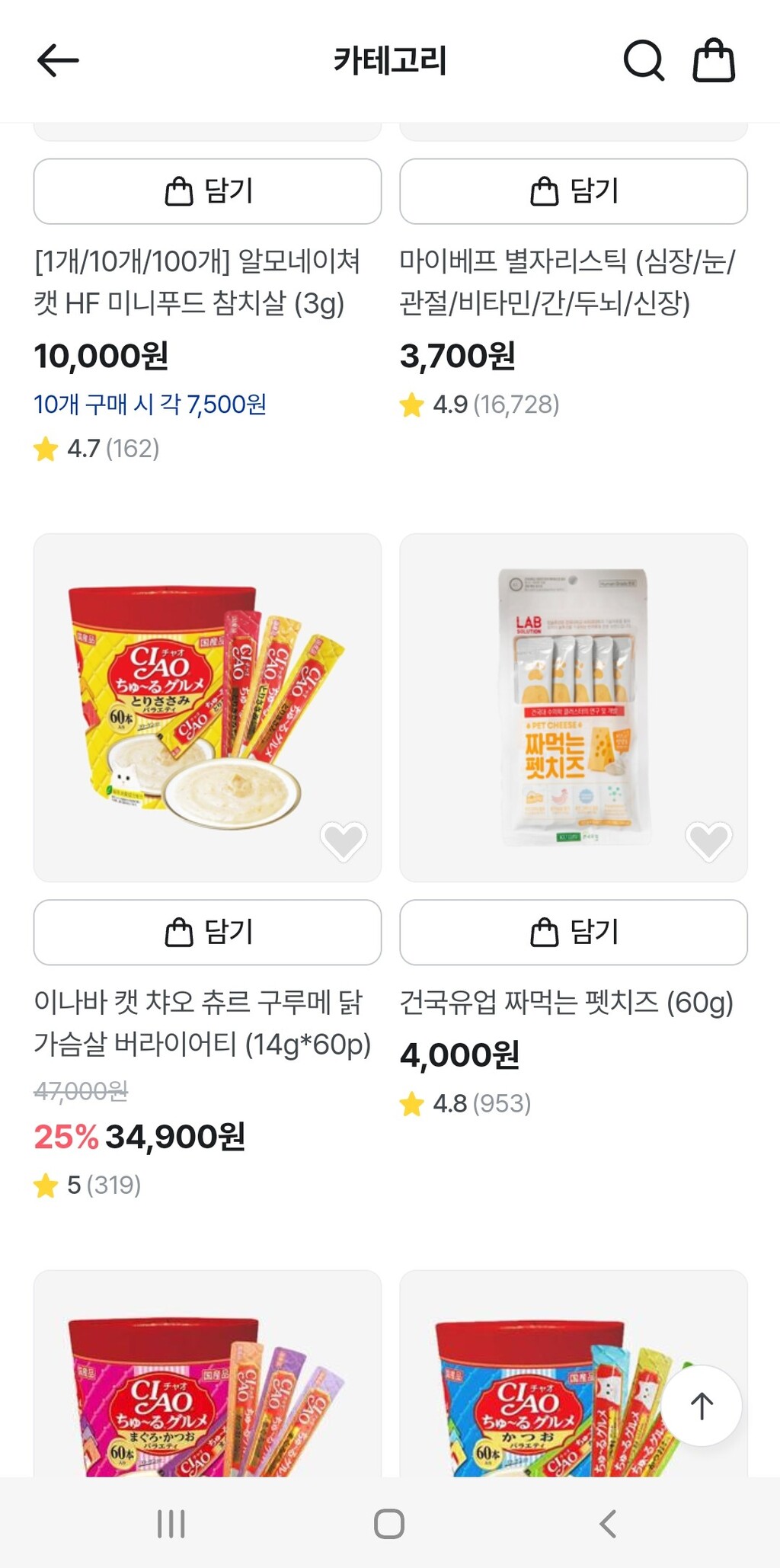
위와 같이 다양한 상품군이 있으며 반려동물을 키우는 사람들은 자신의 반려동물에 잘 맞는 상품을 고를 수 있도록 돕고 있습니다. 상세 페이지를 살펴 볼까요?


(출처: 핏펫)
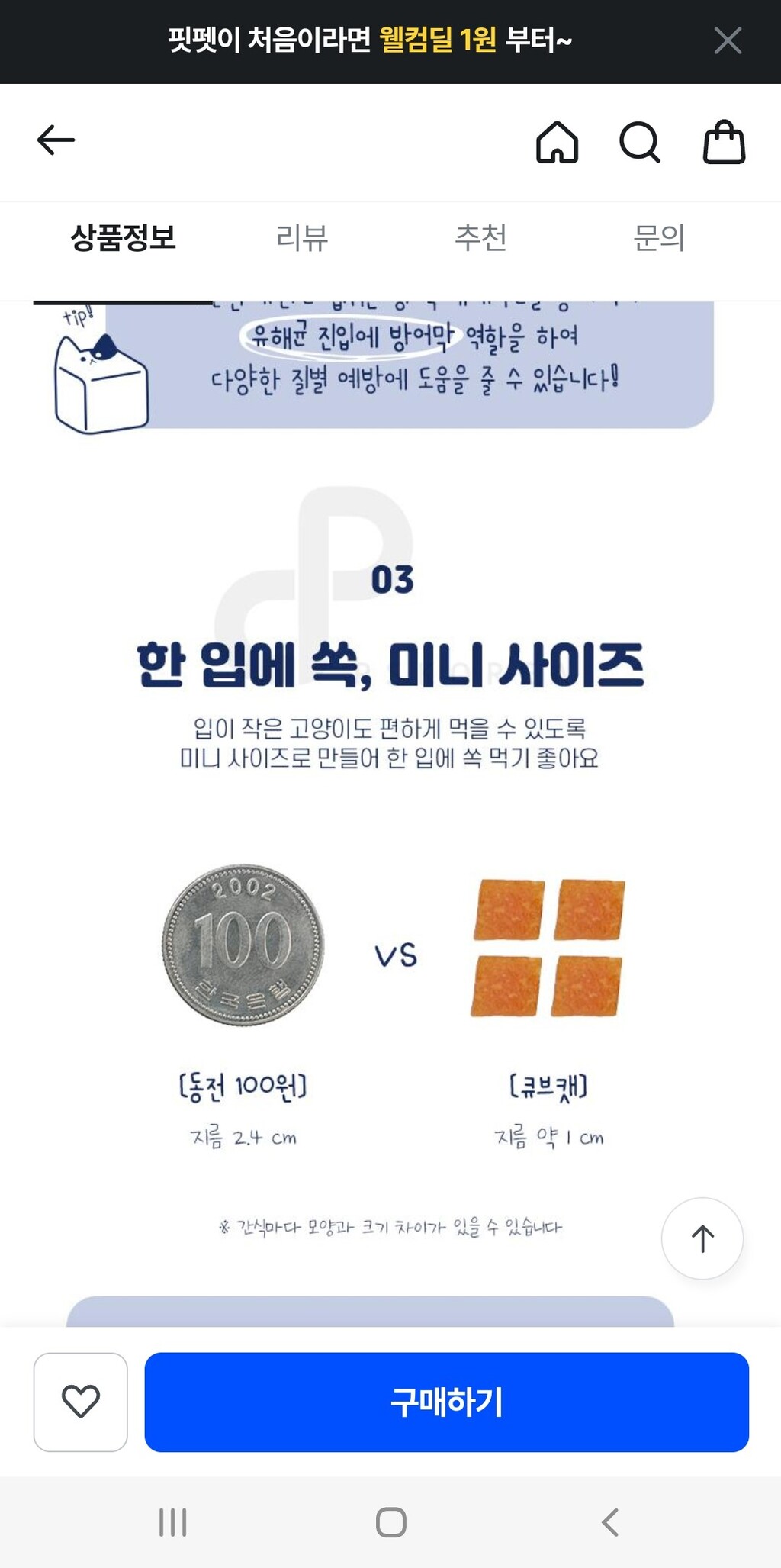
그런데 반려동물 용품의 상세 페이지를 살펴 보면 한 가지 특징이 있습니다. 바로 '모델 사진'이 거의 없다는 것입니다.


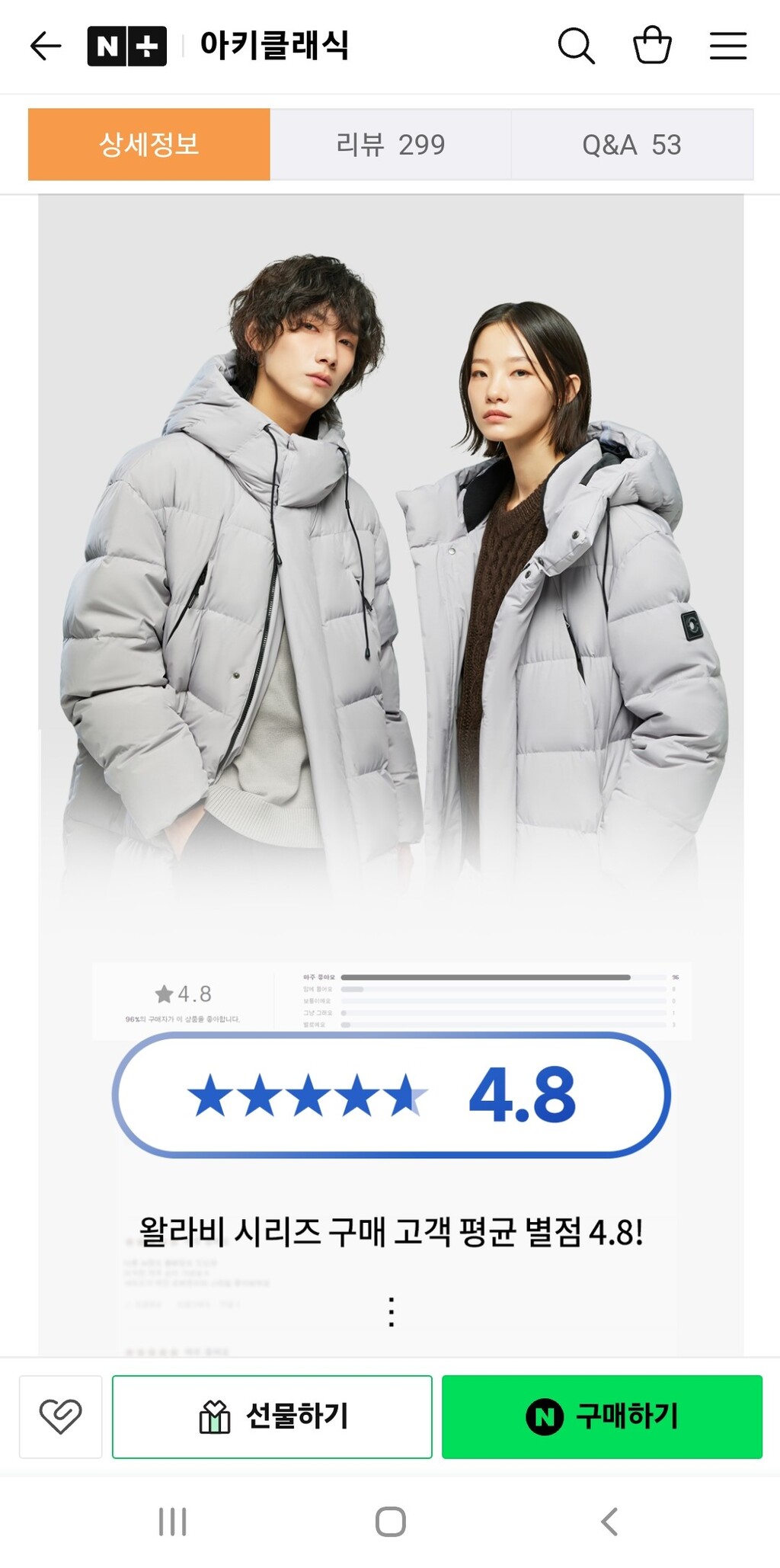
(출처: 아키클래식, 핏펫)
생각해 보면 인간이 사용하는 상품에 대한 상세 페이지에는 사람이 사용하는 '모델 샷'이 굉장히 많습니다. 당연하게도 사람이 착용하는 의류, 잡화 등이 가장 그렇지요.
그렇다면 반려동물이 먹고 입고 사용하는 반려동물 용품들은 왜 상세 페이지에 '모델'인 반려동물 사진이 없을까요?
답은 간단합니다. 촬영이 어렵기 때문입니다.

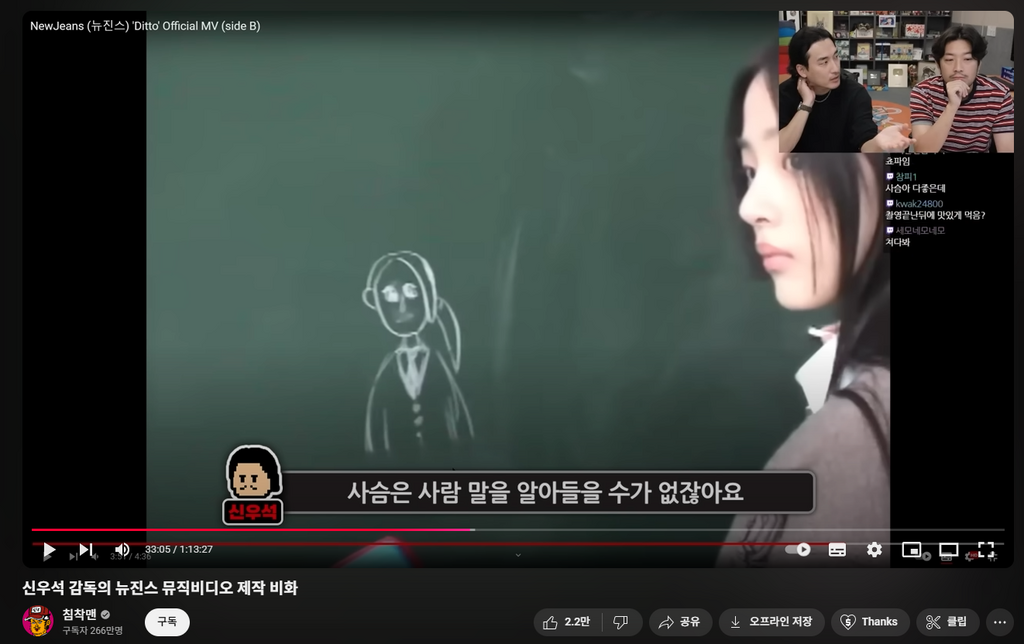
(출처: 침착맨 유튜브 채널)
동물을 모델로 사용하여 촬영컷을 얻는 것은 굉장히 어렵습니다. 동물이 아무리 말을 잘 들어도 인간만큼 이해력이 높지 않기 때문입니다. 통제하기가 어렵지요.
걸그룹 뉴진스의 'Ditto' 뮤비를 연출한 신우석 감독은 실제 사슴을 공수해 어렵게 촬영한 비화를 유튜브 '침착맨' 채널에서 나누기도 했습니다.

(출처: 드래프타입 스튜디오로 생성한 AI 이미지)
한 가지 어려운 점이 더 있습니다. 특히, 반려 동물을 동원하여 사진 촬영하는 것이 자칫하면 소비자들에게 동물 학대처럼 보일 수도 있다는 것입니다. 이런 이유 때문에 반려동물 관련 비즈니스를 하는 브랜드들은 이미지를 얻는 데에 있어 어려움을 겪을 수 밖에 없습니다.
따라서 오늘은 핏펫에 입점한 브랜드들의 인하우스 마케터 분들이나, 핏펫에서 브랜드를 관리하는 MD 분들에게 이입하여 반려동물 이미지를 AI로 생성해보겠습니다.

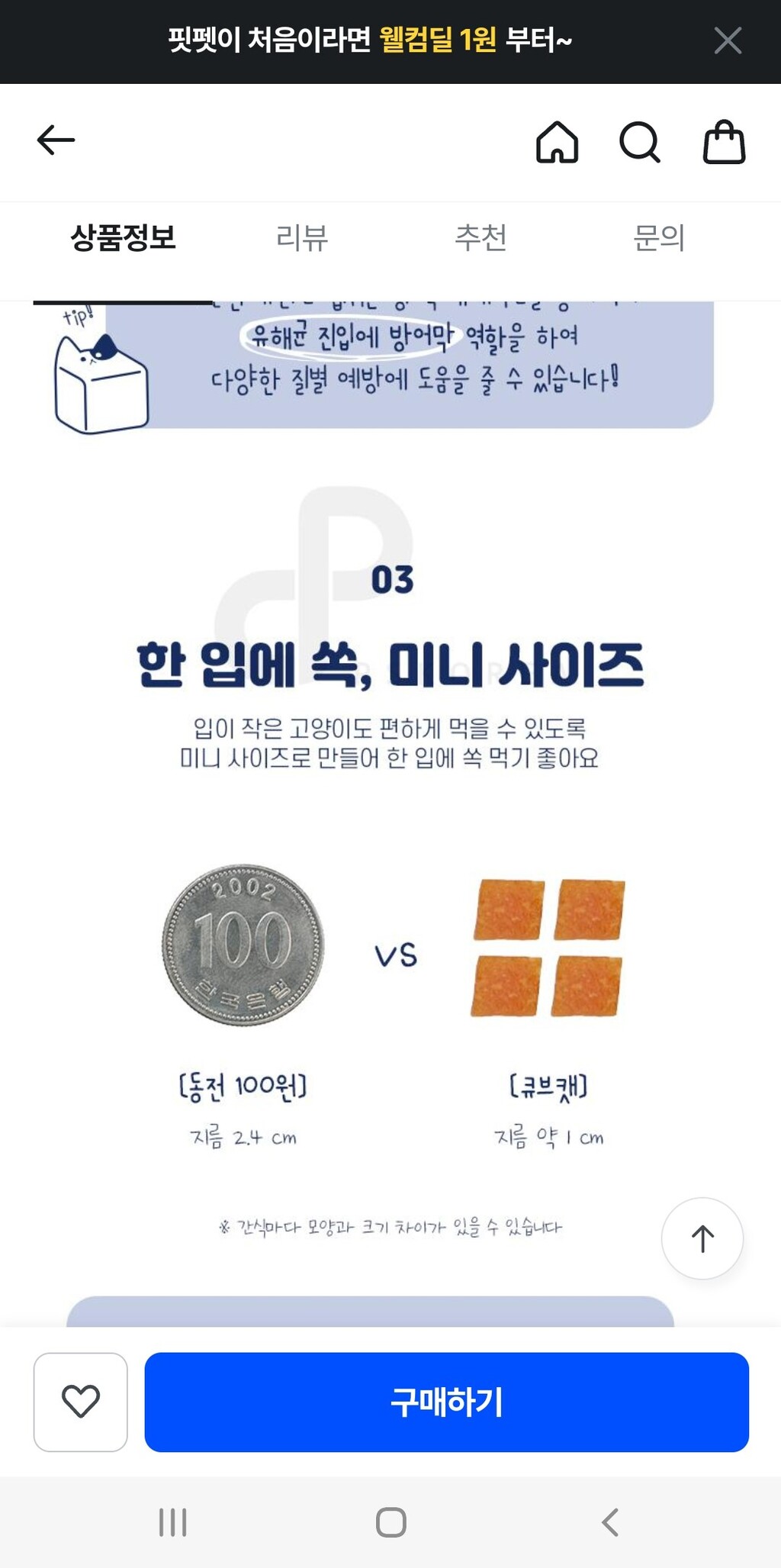
(출처: 핏펫)
흰 배경의 스튜디오에서 흰 페르시안 고양이 옆에 위 상품이 위치해 있는 이미지를 얻고 싶다고 가정해보겠습니다. 일단 먼저 고양이 이미지를 생성해봅시다.

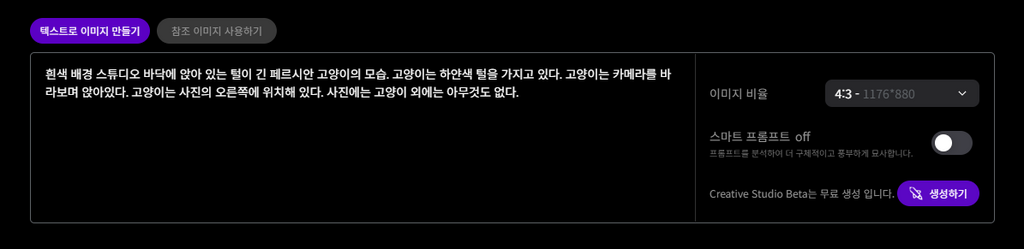
(출처: 드래프타입 크리에이티브 스튜디오)
드래프타입 홈페이지에서 Creative Studio로 접속해준 후, 프롬프트를 써줍니다. 제가 원하는 요소는 다음과 같습니다.
- 흰색 배경의 스튜디오 같은 느낌
- 털이 적당히 긴 흰색 페르시안 고양이
- 카메라를 쳐다보는 고양이
- 프레임에서 우측에 위치한 고양이(왼쪽에 상품을 놓을 수 있도록)
- 고양이 외에 요소는 없고, 스튜디오에 고양이만 앉아 있는 모습을 희망
위 5가지 요소를 참고하여 이렇게 프롬프트에 녹여냈습니다.
흰색 배경 스튜디오 바닥에 앉아 있는 털이 긴 페르시안 고양이의 모습. 고양이는 하얀색 털을 가지고 있다. 고양이는 카메라를 바라보며 앉아 있다. 고양이는 사진의 오른쪽에 위치해 있다. 사진에는 고양이 외에는 아무것도 없다.

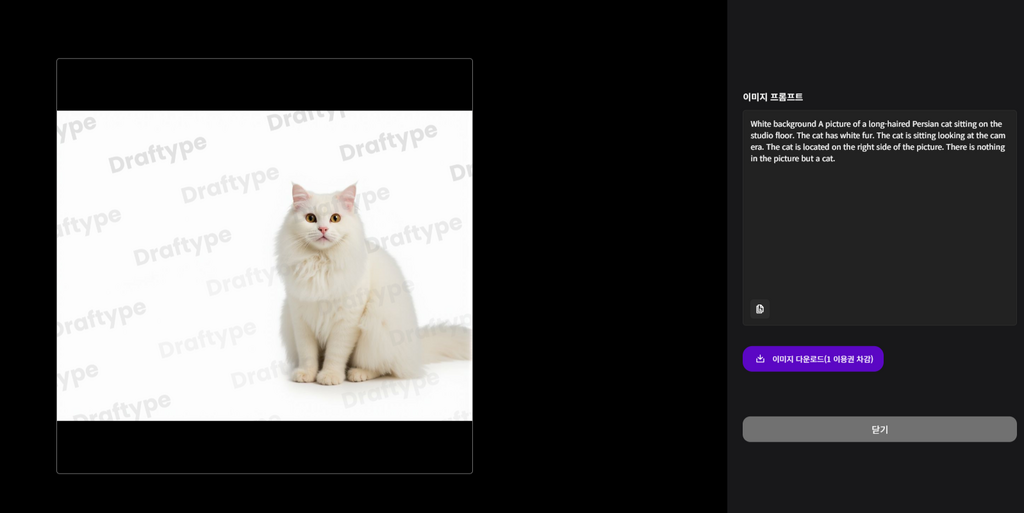
(출처: 드래프타입 크리에이티브 스튜디오)
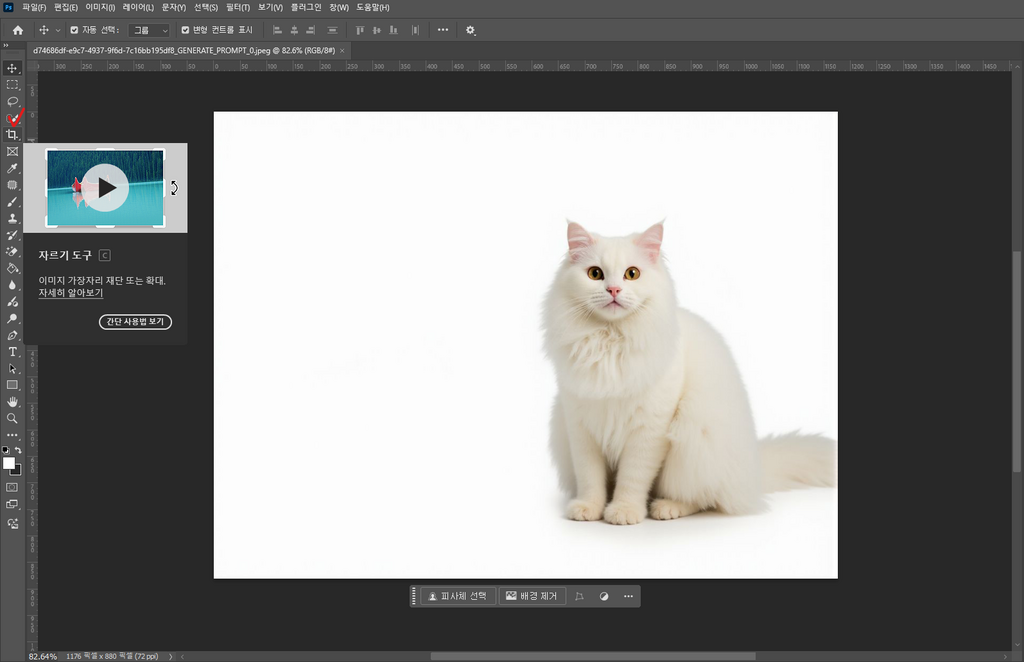
프롬프트를 상세히 잘 작성했더니 한 번에 원하는 대로 잘 나왔네요! 다만, 고양이 꼬리가 조금 잘렸습니다. 다시 생성해도 좋지만 이 부분은 포토샵에서 해결해 봅시다. 어차피 포토샵에서 상품 이미지도 넣어야 하니까요.
여기서 유의할 점이 있습니다. AI는 아직 반려동물의 다양한 품종에 대해 잘 모릅니다. 가장 대중적이고 유명한 품종(페르시안 등)에 대한 이해만 가지고 있지요. 예를 들어 '브리티시 숏 헤어'라고 적는 다면 다른 고양이가 나올 수 있는 것입니다. 이 점은 유념해주시기 바랍니다.
자! 이제 포토샵으로 넘어가 봅시다.

먼저 고양이의 잘린 꼬리를 살려봅시다. 포토샵에서 생성한 고양이 이미지를 불러오고 '자르기 도구'를 선택해줍니다.

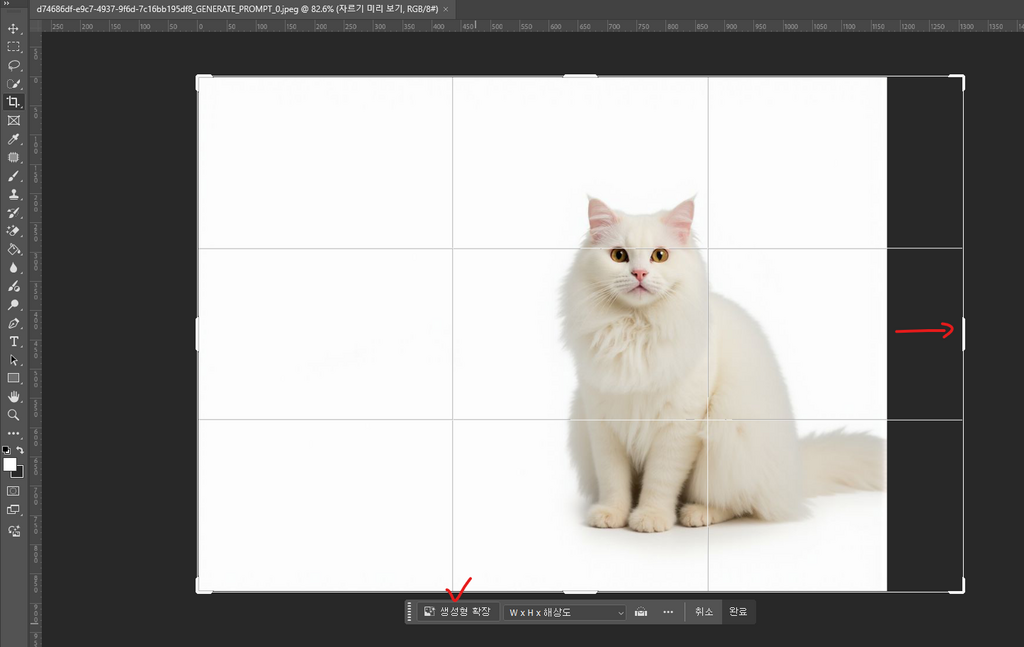
포토샵에도 AI 기능이 있습니다. 자르기 도구로 확장하고 싶은 방향으로 위와 같이 확장해준 다음, '생성형 확장'을 클릭해줍니다.(프롬프트를 굳이 작성하지 않아도 됩니다.)

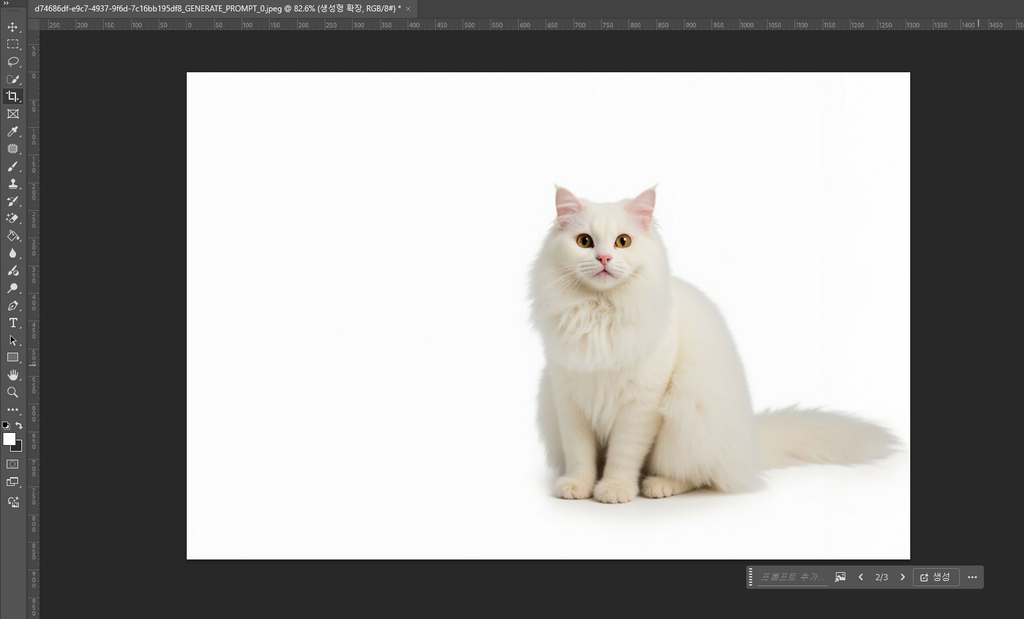
잘린 고양이의 꼬리가 자연스럽게 연결됐습니다. 자 이제 우리가 놓고 싶은 상품을 놓아봅시다.

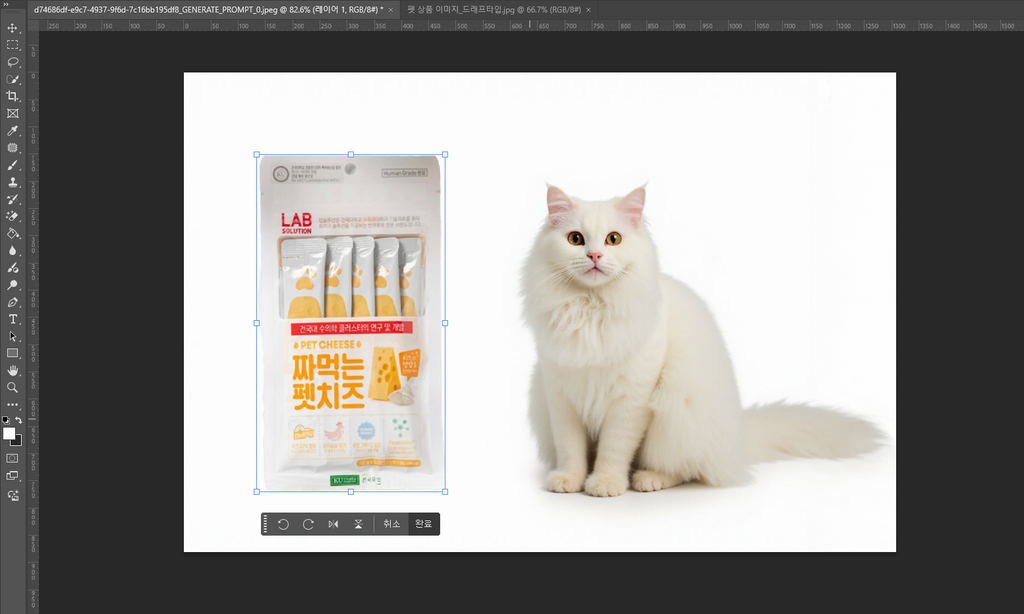
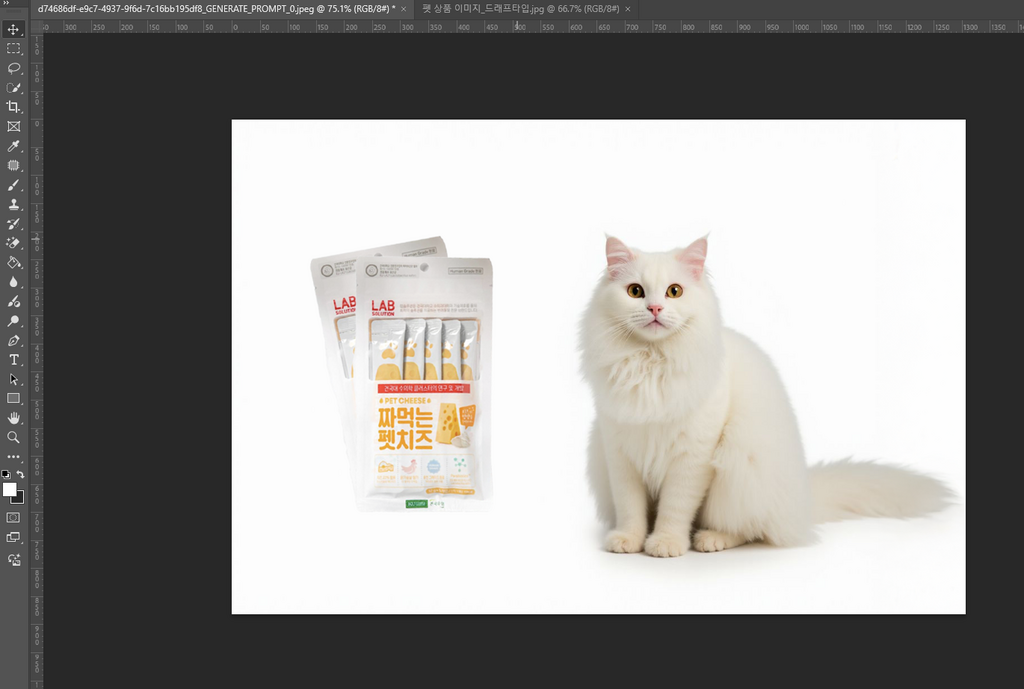
옆에 위치시켜줬습니다. 그런데 제품의 색감(조명값)이 고양이 사진과 맞지 않아서 어색합니다. 이 부분을 맞춰봅시다. (제품 이미지가 스튜디오에서 촬영한 누끼 이미지면 맞출 필요 없이 좋겠으나, 이번 콘텐츠에서는 예시로 보여드리기 위해 색감이 맞지 않는 이미지를 가져왔다보니 어색함이 있습니다.)


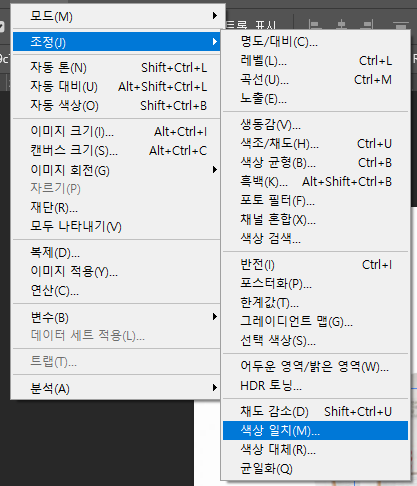
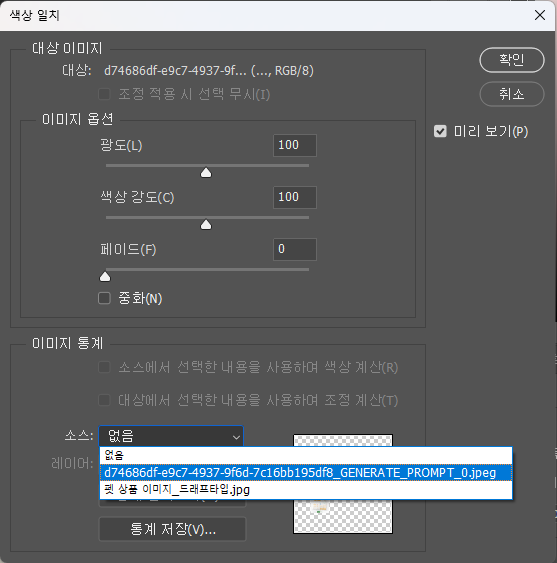
제품 이미지를 고양이 이미지의 색감에 맞춰봅시다. 제품 이미지 레이어를 선택한 후 [이미지 → 조정 → 색상 일치]를 선택해줍시다. 색상일치 옵션 창이 나오면, 위의 우측 이미지와 같이 '소스'에서 고양이 이미지를 선택해줍니다. 이렇게 되면 제품 이미지의 색감을 고양이 이미지의 색감으로 바꿀 수 있습니다. (색감을 적용했는데 너무 과하다면 '페이드'값을 조절해주면 됩니다.)

제품 이미지를 복사해서 레이어 뒷편에 하나 더 놓아봤습니다. 이렇게 하니 좀 낫습니다.

마치며
이렇게 오늘은 구하기 어려운 반려동물 이미지를 만들어 핏펫의 제품 상세 페이지용 이미지로 만들어 봤습니다.
드래프타입의 'AI 리크리에이션 콘텐츠'를 통해 많은 마케터, 디자이너 분들이 손쉽게 AI 솔루션을 사용하시게 됐으면 좋겠습니다. 😀
지금까지 드래프타입이었습니다!
